Alright, just want to share my experience when using Tiled Map Editor on Citrus Engine with Starling. Nothing too fancy here. Almost all of the process is pretty much same with
my previous article.
Hell yeah, there are some additional workaround if you working with CE Starling mode. The very first different task is the tileset creation. Unlike the display list version which you only need a .PNG file for the tileset, on Starling version, you’ll need an texture atlas (PNG + XML file). There are some tools to generate texture atlas: Flash Pro CS6 or above,
Texture Packer and
ShoeBox. Well, there are probably another tools, but maybe I’m too lazy to do a google search.

Flash Pro is very expensive of course, but if you have the license, you can use it to create the tiles and export it to an atlas. Texture Packer is also the paid one, although they also have the lite version which will leave a watermark on your tileset. So better use the third tool: ShoeBox. A free AIR application that have several functions for processing game arts: creating spritesheet, tileset, generating PNG sequence from animation, etc. More than enough for me.
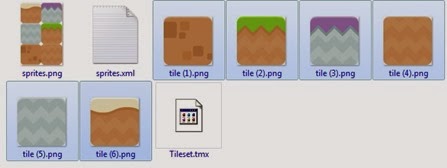
As I said before, the tileset creation is different. You’ll need to export a separate bitmap file for each of the tiles from your graphic editor software to be processed on ShoeBox.
6 tiles, and the other files are the atlas (PNG + XML) and TiledMapEditor TMX.
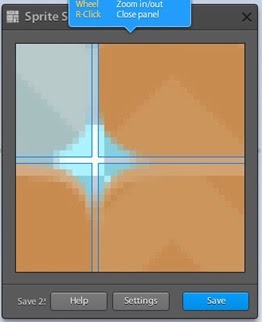
Now, we can create an atlas from these tiles. Simply select all of the 6 tiles, drag and drop it to Shoebox’s Sprite Sheet feature. And a new window will popped up:
Alright, the tricky part starts from here. We need to make some adjustment, so we can use this tileset properly, because of
this issue. As you can read on that forum thread, there will be some kind of transparent lines between the adjacent tiles when the camera moving. It’s look like the tiles aren’t attached to each other correctly.
You can found someone else already asked about this issue on Starling or Citrus Engine forum. And also, on the
Starling wiki already mentioned about this. Well, all of them already pointing out a proven solution: Add some extrude to the tilemap. Extrude is simply expanding the edges of the tiles by specified pixel size. How this option can solve the problem? Well, let’s just continue this article.
Now click the Settings button. Another window will appear.
First things first, make sure you select Starling, Sparrow on the Template dropdown menu.
“Tex Extrude Size”, well, that’s we’re looking for. Let’s change the value to 1. Problem solved? Not yet.
With Tex Extrude Size 1 and Tex Padding 1, we’ll get these tileset:
Extrude working correctly, it expand the edges by one pixel. And the padding as well, it separate each tiles by one pixel. But as you can see, the adjacent tiles shared the same expanded pixel. The most noticeable are between grey tiles and brown tiles. Their expanded pixel is filled with grey color only. It’s definitely wrong.
The solution is just simply increase Tex Padding value. Ideally, it’s 2 times larger than the extrude value. So if the extrude size is 1 then the padding should be 2, and so on.
This is what we’ll get if using extrude 1 & padding 2:
With 2 pixel spacing between tiles, each tiles have one pixel extra on its edges. Now this is correct.
Tile’s spacing problem fixed. But before hit the shinny blue Save button, take a screenshoot/print screen your Sprite Sheet window. Make sure the tile’s label is readable. Paste it to paint, or other image editing tools, and save it.
Don’t ask why, I’ll explain it later.
Alright you can hit the save button. Two new files will be created, a .png file and .xml. The xml file holds each tiles information, such as its name, coordinate, etc. While the png file is the tiles merged into one image file.
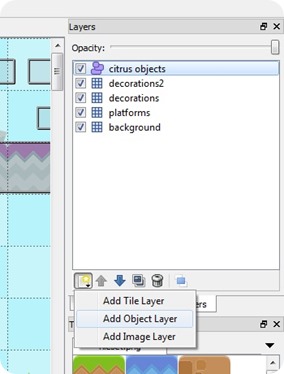
Now open the TiledMapEditor, create a new map with 70x70 px tile size since our tiles is also 70 px sized. Create new tileset, and use the png file that already generated before.
But for the tile width and height, we set it to 71 px instead of the actual size (70 px), because we already add one extra pixel for each tiles using the extrude option.
Also for the spacing, set it to 1. Don’t know why it’s not using the same value as Tex Padding value on Shoebox, which we set it to 2. But I also don’t know why it’s work for me. So if the created tileset is separated correctly on TiledMapEditor’s tileset panel, then it’s mean that you’re set the spacing correctly. lol
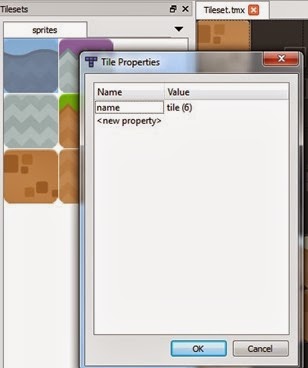
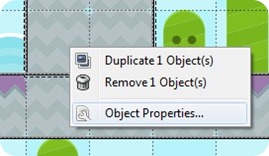
On the tileset panel, right click one of the available tile, then select ‘Tile Properties’. A window will appear. We’ll give a name property to each tiles in the TiledMapEditor according to the already created tileset.
Now, open the previously taken screenshot. Using that screenshot as guide, then insert the corresponding name to all tiles.
Dafuq?
Yep, you’ll need to insert the name one by one. Clearly a tedious process, especially for a larger tileset with lot of tiles. Not to mention that you’ll need to re-adding the name property if you make some changes on the tileset. XD
I’ve no other solution for now. But if you have some free times, then you can create a tiny AIR tools to read the SubTexture’s name property on the tileset’s XML file and then write it to the TMX file. Both of the files are based on XML, so I’m definitely sure it’s doable with AS3.
But still beyond my knowledge. XD
You can take a look at my app here
: TMX Tile Namer
Alright, because we only have 6 tiles, so it should be done just in a few minutes. Now you can start drawing your map and adding citrus objects just like on
my previous article.
The picture above shows how the extrude work. As you can see there are extra pixel on the edge of the tile. With these extra pixel, then surely there will be no more problem with transparent lines between tiles as I mentioned before. Because now it closed by that extra pixel.
Done?
If yes, then open your Flash Develop, or your own preferred IDE. Set up a Starling Citrus Engine project. Then create a state for the game screen.
I won’t explain that here. So if you’re new to Citrus Engine, then you’d better to find some basic tutorial.
The first things to do is embed the atlas files (XML & PNG), also the TMX file.
[Embed(source="../assets/bitmap/tiles/Tileset.tmx",mimeType="application/octet-stream")]
private const tileMap:Class;
[Embed(source="../assets/bitmap/tiles/sprites.xml",mimeType="application/octet-stream")]
private const tileMapXML:Class;
[Embed(source="../assets/bitmap/tiles/sprites.png")]
private const tileMapImage:Class;
On the initialize method, under the box2d object initialization, put the code to parse the tileset.
var mapAtlas:TextureAtlas = new TextureAtlas(Texture.fromBitmap(new tileMapImage()), XML(new tileMapXML()));
ObjectMakerStarling.FromTiledMap(XML(new tileMap()), mapAtlas);
As you can see, we create a TextureAtlas object for the map before inserting it to the parser. Using the embedded PNG and XML file.
And since we’re working using Starling, so we using ObjectMakerStarling utility class. And then call the FromTiledMap() method. It accept three parameters. The first one is the the TMX file. Since it need to be an XML object, so we cast it to an XML.
The second one is the atlas. Simply insert the mapAtlas object we’ve already created before. And the third one isn’t necessary.
Don’t compile the game yet, as I’m sure it will throw lot of errors. It because the tiles name on the XML and TMX isn’t same.
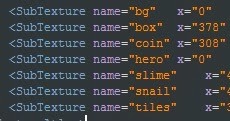
To correct this, we need to make some edits on the XML file. It just simply remove the extension on the SubTexture name property. You can remove it manually one by one, or using search & replace function on your IDE.
Now compile the game, it should be running perfectly, and you’ll see your created level.
Game Objects?
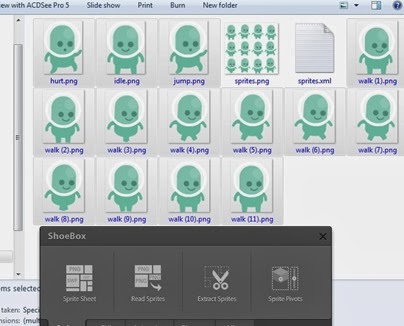
Starting from the hero, using the character PNG sequence form
the same art package as the tileset. Make sure it’s facing right direction. And give it CitrusEngine’s default animation name (idle, walk, jump, duck, hurt).
Using the Shoebox’s Sprite Sheet function to generate a Texture Atlas. Pretty much same as we generate the tileset. But for this one, we set the Tex Extrude Size and Tex Padding to 0, as we don’t need these options.
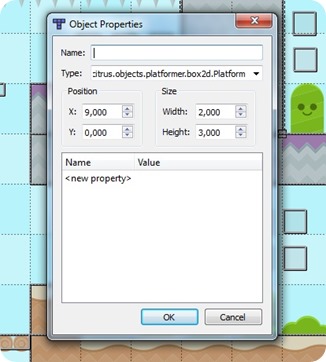
After that, you can create a Hero object on the TiledMapEditor. Give it “hero” name, and set some properties if necessary. But unlike on the
previous article, the view property need to set via code, not inside TiledMapEditor.
So, go back to the code editor. Embed the hero’s PNG & XML files on your code.
[Embed(source="../assets/bitmap/hero/sprites.png")]
private const heroImage:Class;
[Embed(source="../assets/bitmap/hero/sprites.xml",mimeType="application/octet-stream")]
private const heroXML:Class;
Then on intialize() method:
var heroAtlas:TextureAtlas = new TextureAtlas(Texture.fromBitmap(new heroImage()), XML(new heroXML()));
var heroSequence:AnimationSequence = new AnimationSequence(heroAtlas, ["walk", "idle", "jump", "hurt"], "idle");
var hero:Hero = getObjectByName("hero") as Hero;
hero.view = heroSequence;
What we do is create a TextureAtlas object using the embedded PNG and XML file. Then create AnimationSequence object using that TextureAtlas.
We will using the AnimationSequence as the hero’s view. So grab the reference to the hero via getObjectByName() method. Then simply assign the AnimationSequence to its view property.
Do the same for other animated objects, i.e: the enemies.
For non animated objects like crate and coin, no need to create an atlas, as we can use just the PNG file. So embed the PNG file on your code, then to specify a view for the crate object is just something like this:
for (i = 0; i < getObjectsByType(Crate).length; i++)
{
Crate(getObjectsByType(Crate)[i]).view = new Image(Texture.fromBitmap(new crateImage()));
}
Draw Calls
The game should be running perfectly without any problem. But if you see on the Starling stats monitor at the top left of the screen, you’ll see that it used more than 50 draw calls.
What is draw calls? While I’m not pretty sure about that, from what I know it’ll really give some effect to your game performance. The more draw calls the more chance that the game performance will be dropped, especially if you’re working for a mobile game.
So let’s reduce it by merge our asset into one big texture atlas. Collect the previously created atlases or art into one single folder. Then using the same Shoebox’s Sprite Sheet function, we create another texture atlas.
Open the created XML file on your code editor, the remove file extension on each SubTexture’s name property. We’ll use this name property to get specified texture from this merged atlas.
Now, instead embedding different PNG files for different objects, we can just embed this previously created PNG file. So the embedding codes in the game state class should be look like this:
private var textureAtlas:TextureAtlas;
[Embed(source="../assets/bitmap/atlas/sprites.png")]
private var atlasImage:Class;
[Embed(source="../assets/bitmap/atlas/sprites.xml",mimeType="application/octet-stream")]
private var atlasXML:Class;
[Embed(source="../assets/bitmap/tiles/Tileset.tmx",mimeType="application/octet-stream")]
private const tileMap:Class;
[Embed(source="../assets/bitmap/tiles/sprites.xml",mimeType="application/octet-stream")]
private const tileMapXML:Class;
[Embed(source="../assets/bitmap/hero/sprites.xml",mimeType="application/octet-stream")]
private const heroXML:Class;
[Embed(source="../assets/bitmap/enemy/slime/sprites.xml",mimeType="application/octet-stream")]
private const slimeXML:Class;
[Embed(source="../assets/bitmap/enemy/snail/sprites.xml",mimeType="application/octet-stream")]
private const snailXML:Class;
We just embed one merged PNG file. No more embedding each different object’s PNG file.
So, to use it we need to create a TextureAtlas object.
textureAtlas = new TextureAtlas(Texture.fromBitmap(new atlasImage()), XML(new atlasXML()));
If this object already created, we can simply call the getTexture() function to gather the specified object’s atlas or image.
For the hero, now we do something like this to create the atlas:
var heroAtlas:TextureAtlas = new TextureAtlas(textureAtlas.getTexture("hero"), XML(new heroXML()));
And for non animated object as well:
Crate(getObjectsByType(Crate)[i]).view = new Image(textureAtlas.getTexture("box"));
Simply call getTexture() function from textureAtlas object, and insert specified name to its parameter.
Compile and run the game to see the difference…
Yep, now it’s only have three draw calls. That’s a huge difference.
The End
Well, this is the end of the article
You can test the finished game, as well as the source code.
Shameless Promotions
Just in case you need some tilesets, game characters, and/or game interfaces

Or
go here to view the complete items.
Btw, why the heck the colors on some of the image on this article became washed out?











































3 comments: